Google / Universal Analytics Absprungrate (Bounce Rate) anpassen

In vielen Fällen weist eine hohe Absprungrate (Bounce Rate) darauf hin, dass etwas mit einer Website nicht in Ordnung ist. Möglicherweise ist sie nicht relevant für die Suchanfrage? Bei einer hohen Absprungrate wird nur eine einzelne Seite besucht und diese ohne weitere Interaktion (z.B. Anklicken eines Links) wieder verlassen. ABER was ist, wenn genau dies das Ziel der Seite ist? Was ist, wenn ihr einziger Zweck darin besteht, über ein bestimmtes Thema zu informieren, oder eine konkrete Frage zu beantworten? Der Besucher sucht etwas, findet die Antwort, ist zufrieden und geht wieder. Standardmäßig zählt ein solches Verhalten als Absprung – auch wenn hierdurch der Surfer gefunden hat, wonach er begehrte. Ein guter Indikator für einen potenziell glücklichen Besucher ist die Zeit, die er / sie auf einer Seite verbringt. Und das ist, was wir in unserem Google / Universal Analytics Code anpassen werden, um eine genauere Übersicht darüber zu bekommen, wie unsere Inhalte tatsächlich abschneiden.
Absprungrate in Universal Analytics anpassen
Suchen Sie nach Ihrem Universal Analytics (analytics.js) Tracking Code. Meistens sieht er in etwa so aus:
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-XXXX-Y', 'auto'); ga('send', 'pageview');</script>
Um Ihre Absprungrate anzupassen, fügen Sie folgenden Code vor dem schließenden Universal Analytics </script> Tag ein:
setTimeout("ga('send','event','Interessierte Nutzer','Mehr als 30 Sekunden')",30000);
Jetzt sollte Ihr Universal Analytics Code ähnlich diesem aussehen:
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-XXXX-Y', 'auto'); ga('send', 'pageview'); setTimeout("ga('send','event','Interessierte Nutzer','Mehr als 30 Sekunden')",30000);</script>
Anmerkungen
- Der obige Code funktioniert nur in Universal Analytics (
analytics.js). - Sobald dieser Code aktiv ist, werden Besucher, die mindestens 30 Sekunden auf einer Seite verbracht haben, als
Interessierte Nutzerin Universal Analytics unterVerhalten→Ereignisse→Übersichtvermerkt. - Selbstverständlich können Sie das Zeitlimit an Ihre Bedürfnisse anpassen. Sie entscheiden, ab wann ein Besucher nicht länger als Abspringer eingestuft werden sollte. In vielen Fällen bewährt sich, das Zeitlimit zwischen 10 Sekunden (
10000) und 60 Sekunden (60000) zu wählen.
Absprungrate in Google Analytics anpassen
Suchen Sie nach Ihrem Google Analytics (ga.js) Tracking Code. Meistens sieht er in etwa so aus:
<script type="text/javascript">var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXX-Y']); _gaq.push(['_trackPageview']); (function() {var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);})();</script>
Um Ihre Absprungrate anzupassen, fügen Sie folgende Codezeile nach _gaq.push(['_trackPageview']); ein:
setTimeout("_gaq.push(['_trackEvent', 'Interessierte Nutzer', 'Mehr als 30 Sekunden'])",30000);"
Jetzt sollte Ihr Google Analytics Code ähnlich diesem aussehen:
<script type="text/javascript">var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXX-Y']); _gaq.push(['_trackPageview']); setTimeout("_gaq.push(['_trackEvent', 'Interessierte Nutzer', 'Mehr als 30 Sekunden'])",30000);" (function() {var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);})();</script>
Anmerkungen
- Der obige Code funktioniert nur in Google Analytics (
ga.js). - Sobald dieser Code aktiv ist, werden Besucher, die mindestens 30 Sekunden auf einer Seite verbracht haben, als
Interessierte Nutzerin Google Analytics unterVerhalten→Ereignisse→Übersichtvermerkt. - Selbstverständlich können Sie das Zeitlimit an Ihre Bedürfnisse anpassen. Sie entscheiden, ab wann ein Besucher nicht länger als Abspringer eingestuft werden sollte. In vielen Fällen bewährt sich, das Zeitlimit zwischen 10 Sekunden (
10000) und 60 Sekunden (60000) zu wählen.
Vorteile, seine Absprungrate anzupassen
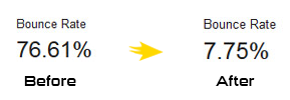
Insbesondere wenn Sie einen Blog, eine Frage-Antwort oder eine Nachrichtenseite betreiben, wird sich Ihre Absprungrate wahrscheinlich merklich reduzieren. Das wiederum gibt Ihnen ein genaueres Bild darüber, wie Ihre Inhalte wahrgenommen werden. Das folgende Bild veranschaulicht diesen Sachverhalt visuell.

Ich hoffe, Sie konnten für sich Nutzen daraus ziehen. Wenn Sie teilen oder kommentieren möchten, hier sind die Buttons. Ich wünsche noch einen schönen Tag.



sehr schön erklärt und gut beschrieben. danke dafür. Sie beschreiben aber 2x „Universal Analytics“ statt „Universal Analytics“ und „Google Analytics“ – oder?!