Weshalb sich alle Wörter als Farben im Browser darstellen lassen

Haben Sie jemals versucht, bestimmte Wörter oder ungewöhnliche Zeichenketten wie beispielsweise bgcolor="foo bar baz" als Farbe in einem Webbrowser wiedergeben zu lassen? Vermutlich nicht, denn als Webmaster dürften Sie mit den Grundregeln bezüglich der Darstellung von Farben im Hexadezimal und/oder RGB-System vertraut sein. Außerdem wissen Sie, dass das HTML-Attribut bgcolor seit geraumer Zeit veraltet ist. Fakt ist jedoch, dass unter bestimmten Voraussetzungen jeder Webbrowser alle nur erdenkbaren Worte (ja, sogar ganze Sätze) als Farbe ausgeben kann. Wie das im Einzelnen funktioniert, wird ausführlich in diesem Artikel beschrieben.
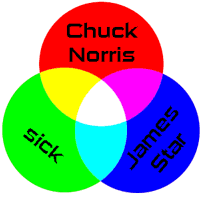
Dazu testen wir zunächst die folgenden vier willkürlich gewählten Wörter bzw. Zeichenketten: foo bar baz, I'm the president, 1r2a3n4d5o6m7w8o9r0d und James Star. Das sind die Ergebnisse:
| Eingabe: | foo bar baz | I'm the president | 1r2a3n4d5o6m7w8o9r0d | James Star |
| Erwartet: | rgb(240, 186, 186) | rgb(0, 224, 13) | rgb(16, 213, 128) | rgb(10, 0, 160) |
| Ergebnis: |
Sie sehen die unterschiedlichen Farben, richtig? Die dargestellten Farben sind nicht als valide Farbwerte im Html-Code der Seite vorgegeben. Wenn Sie skeptisch sind, dann inspizieren Sie doch einfach die dazugehörigen Elemente. Die Frage ist, wie kann Ihr Browser diese und weitere seltsame Zeichenketten von sich aus in valide Farben umwandeln?
Das Wichtigste zusammengefasst
Alle modernen Browser nutzen einen bestimmten Algorithmus für die Umwandlung von Zeichenketten in Farben. Die zum Verständnis wichtigsten Punkte lauten:
- Leerzeichen werden aus der Zeichenkette entfernt.
- Ist die resultierende Zeichenkette ein Vielfaches von drei? Falls nicht, füge so lange
0en hinzu, bis die Zeichenkette ein Vielfaches von drei ist. - Wandle jedes Zeichen, welches nicht den Werten (0-9,a-f) entspricht, in eine
0um. - Teile die Zeichenkette in drei Teile.
- Kürze jede Teilkette auf zwei Zeichen.
- Stelle die sich aus diesen Werten ableitende Farbe als RGB-Wert dar.
Ein Beispiel zur Verdeutlichung
- Entferne Leerzeichen: Aus
I'm the presidentwirdI'mthepresident. - Vielfaches von drei? Ja,
I'mthepresidenthat 15 Zeichen. - Ändere alle Nicht-Hex-Werte in eine
0: AusI'mthepresidentwird demnach00000e00e00de00. - Bilde drei gleiche Teile: Aus
00000e00e00de00wird00000e00e00de00. - Kürze jede Teilkette auf zwei Zeichen: Aus
00000e00e00de00wird00e00d. - Stelle das Resultat als RGB-Wert dar:
00=> 0*16+0=0,e0=> 14*16+0=224,0d=> 0*16+13=13. Ergebnis:(0,224,13).
Nun sind Sie an der Reihe!
Hier sind einige Vorschläge, die Sie vielleicht ausprobieren möchten:
- Ihr Name
- Ihr Lieblingsgericht
- Der Name Ihres Chefs
- Ihre Lieblingswebseite
- Namen prominenter Leute
- Diese Webseite
Wie wandelt man Hex- in RGB-Werte um?
Bevor wir uns den Spezialfällen widmen, sollte zunächst dargelegt werden, wie man überhaupt Hex-Werte in RGB konvertieren kann. Das ist denkbar einfach. Die Hexadezimalwerte 0-9 entsprechen den Zahlen 0-9. Die Werte a-f werden hingegen als 10-15 berechnet. In Hexadezimalschreibweise ergeben sechs solcher Werte eine Farbe, sofern sie mit einer # (Raute) eingeleitet werden. Beispielsweise: #123456. Diese sechs Werte lassen sich in drei Zweiergruppen aufteilen: 12 34 56. Um diese in RGB darzustellen, wird die erste Zahl jeder Zweiergruppierung mit 16 multipliziert. Die zweite Zahl wird hingegen einfach dem Resultat der ersten Zahl hinzuaddiert. Bei der zweiten Zahl handelt es sich somit um ein „Offset“, der keinen so großen Einfluss auf das Endergebnis hat, wie die erste Ziffer. Zum Verständnis ein einfaches Beispiel: #123456 => 12 34 56 => Darstellung als RGB: 1*16+2 3*16+4 5*16+6 => rgb(18,52,86)
Spezialfälle
Ganz so simpel ist der Algorithmus nun doch nicht aufgebaut. Die obige Kurzantwort funktioniert zwar für fast alles, es gibt jedoch auch eine Reihe von Ausnahmen.
- Fest einprogrammierte Wörter: 140 Namen von Farben, beispielsweise
blue,yellow,green,whiteetc sind fest einprogrammiert und geben einfach nur die dazugehörige Farbe aus. Darüber hinaus liefert das Worttransparent(genauso wie eine leere Eingabe) nicht etwa eine Farbe mit Transparenzwert zurück, sondern gar keine Farbe. - Lange Eingaben: Die Zeichenkette darf nicht mehr als 128 Zeichen enthalten. Das ist das Limit. Zusätzliche Zeichen werden entfernt.
- Falls nach der Unterteilung in drei Unterzeichenketten diese länger als acht Zeichen sind, werden die zuerst auftauchenden Zeichen entfernt. Und zwar so lange, bis nur noch acht Zeichen übrig bleiben. Aus
123456789012345678901234567890wird also345678903456789034567890. Das wiederum wird zu343434bzw.rgb(52,52,52). - Außerdem: Falls alle drei Unterzeichenketten mit einer oder mehreren
0en beginnen, werden diese entfernt. Während also100234561002345610023456zu101010oderrgb(16,16,16)wird, wird10xy2345610xy2345610xy23456zu0xy234560xy234560xy23456(auf acht Zeichen reduziert) und im nächsten Schritt dann zu234562345623456(weil alle drei Unterzeichenketten genau genommen drei vorangestellte0en aufwiesen). Das Endergebnis ist in dem Fall232323oderrgb(35,35,35). - Kurze Eingaben (ohne vorangestellte
#): - Ein Zeichen: Ein einzelner Hex-Wert (0-9,a-f) ergibt
rgb(0-15,0,0)und nicht wie zu vermuten wäre:rgb(0-240,0,0)(Hinweis: Das selbe Prinzip gilt auch für die Länge von zwei bzw. drei Zeichen). Alle anderen Werte außer0-9,a-fwerden als0interpretiert. - Zwei Zeichen: Der zweite Wert bestimmt den Grünanteil des RGB-Farbraums (nicht wie erwartet den „Offset“ des Rotanteils). Die Eingabe
a2wird demnach zurgb(10,2,0), nicht zu(162,0,0)oder(12,0,0). - Drei Zeichen: Der dritte Wert bestimmt den Blauanteil des RGB-Farbraums (nicht den Hauptgrünanteil). Die Eingabe
a2bwird demnach zurgb(10,2,11). - Vier Zeichen: Die ersten zwei Werte bestimmen den Rotanteil des RGB-Farbraums (Hinweis: Ab vier Zeichen wird der Wertebereich als
0-240+Offsetberechnet, also nicht länger0-15+Offset). Die letzten zwei Werte bestimmen den Grünanteil des RGB-Farbraums. Die Eingabea2b3wird zurgb(162,179,0). - Fünf Zeichen: Der fünfte Wert bestimmt den primären Blauanteil des RGB-Farbraums. Die Eingabe
xyz12wird zurgb(0,1,32). - Kurze Eingaben (mit vorangehender
#): - Ein Zeichen: Genauso wie ohne
#.#5wird zurgb(5,0,0). - Zwei Zeichen: Genauso wie ohne
#.#5awird zurgb(5,10,0). - Drei Zeichen: Große Veränderung. Der Algorithmus dupliziert jeden Wert nach der vorangestellten
#. Die Zeichenkette#5a1wird behandelt wie#55aa11. Das Ergebnis lautet alsorgb(85,170,17). - Vier Zeichen: Genauso wie ohne
#. - Fünf Zeichen: Genauso wie ohne
#. - Falls die Zeichenkette mehr als sechs Werte besitzt und mit einem
#beginnt, dann wird#entfernt.
Wie soll ich mir das alles merken? Zu viel Fachgeschwafel!
Kein Problem. Hier ist die ganz kurze „funktioniert fast immer und macht mich glücklich“ Version:
„Zeichenkette zählen. In drei gleiche Teile aufteilen. Jede Unterkette auf zwei Zeichen reduzieren. Als RGB-Wert ausgeben.“
Das funktioniert in 95% der Fälle. Falls das Ergebnis unerwartet sein sollte, hängt es vermutlich daran, dass alle drei Unterketten mit einer 0 beginnen, die entfernt werden muss. Wenn das Ergebnis noch immer seltsam zu sein scheint, dann wissen Sie ja, wo die nötigen Informationen zu finden sind.
Habs versucht, klappt nicht!
Es ist richtig, dass das Attribut bgcolor schon längere Zeit veraltet ist und man heutzutage solche Dinge mit CSS regelt. Dennoch wird dieses Attribut aus Kompatibilitätsgründen noch eine lange Zeit von allen Browsern unterstützt werden. „Wenn das so ist, was mache ich dann falsch?“ Nun, ungültige „Farben“ wie diese funktionieren nicht via CSS, denn es existiert keine CSS-Eigenschaft oder CSS-Attribut für bgcolor. Was es gibt ist background-color, doch damit klappt es nicht. Ungültige Farben kann man (ohne eigenen zusätzlichen Code, z.B. ein entsprechendes Javascript) nur an für bgcolor geeignete Elemente anhängen. Diese sind table, tr, td, th und body. Falls Sie also versuchen, sagen wir, ein div– oder p-tag mit einer ungültigen Farbe zu versehen, dann haben Sie recht, das funktioniert nicht (zumindest nicht ohne zusätzlichen Code).
Ich hoffe, dieser Beitrag konnte einige Unklarheiten beseitigen und wünsche Ihnen einen schönen Tag.



Die ganzen james-star Seiten sind große Klasse, inhaltlich wie optisch! Der Beitrag über ungültige Farbnamen sehr amüsant und lehrreich, wußte gar nicht, daß das Umrechnen von Hex in RGB so einfach ist. Wobei ich festgestellt habe, daß der zweite Wert ja eigentlich der mod-Wert ist (wenn mans halt andersrum rechnet, RGB in Hex). Kleiner Hinweis: 5*16+6=86 und nicht 96!
Danke für die tollen Seiten, wirklich Super!
Toni
Korrigiert im Text, danke sehr